Scalable Products and Revenue Systems for Growth-Stage B2B Founders
We design, build, and optimize websites, SaaS products, and internal systems for B2B teams ready to scale past $1M.
🚀 Get Your Free AI-Powered Website Audit
Run your website through Pulse™ — your free AI-powered audit, in under 5 minutes
Get Your Free Website Audit Report in Minutes 🚀

We’ve Helped These Companies Convert Better














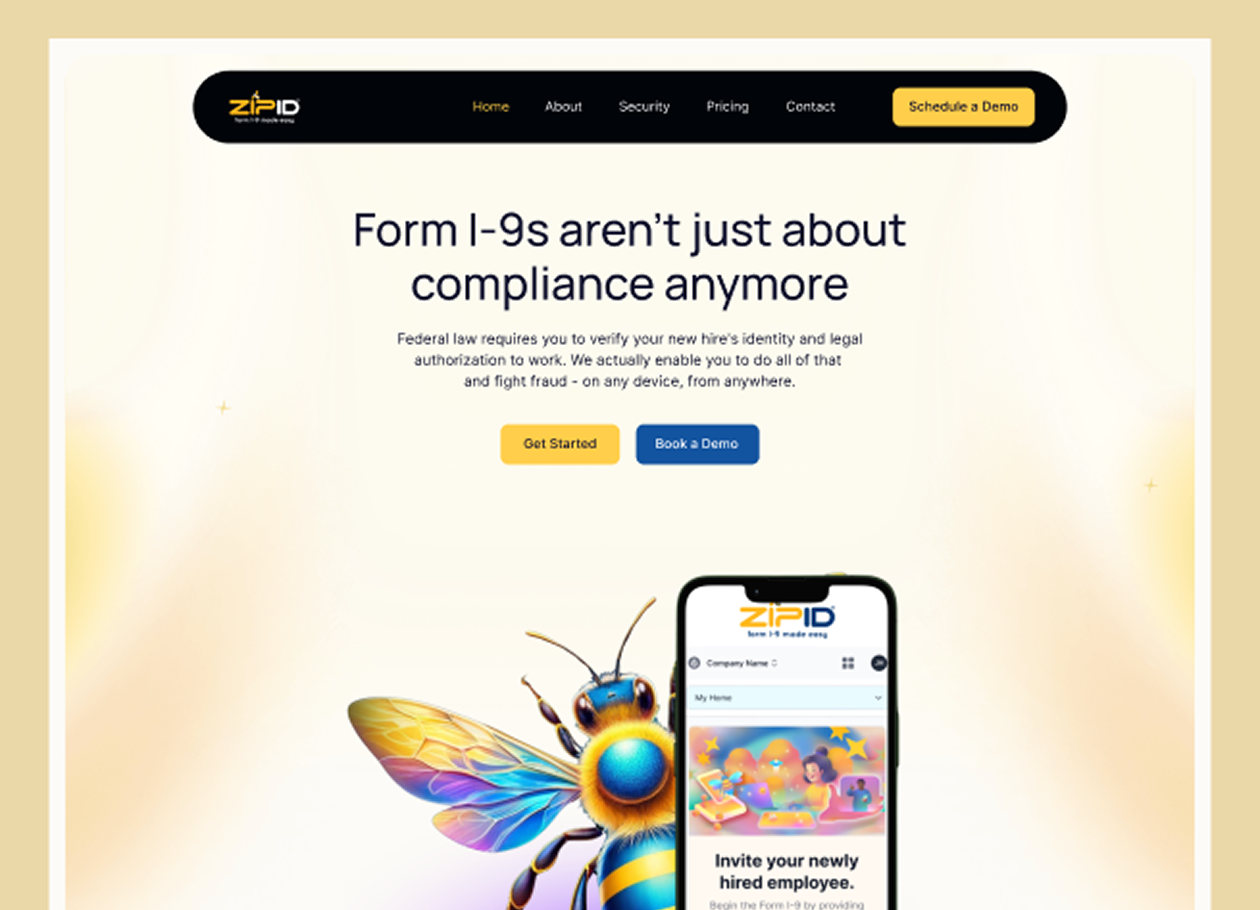
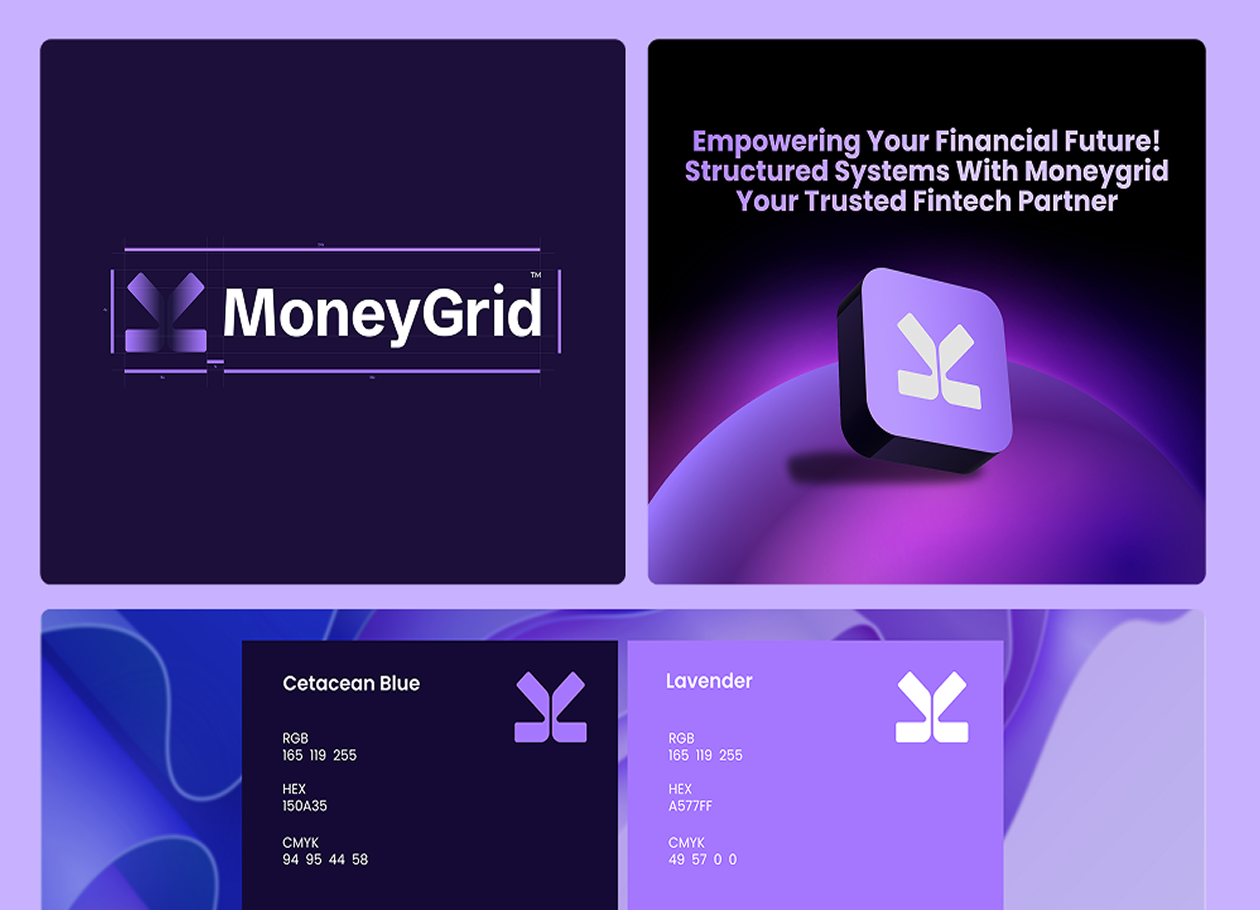
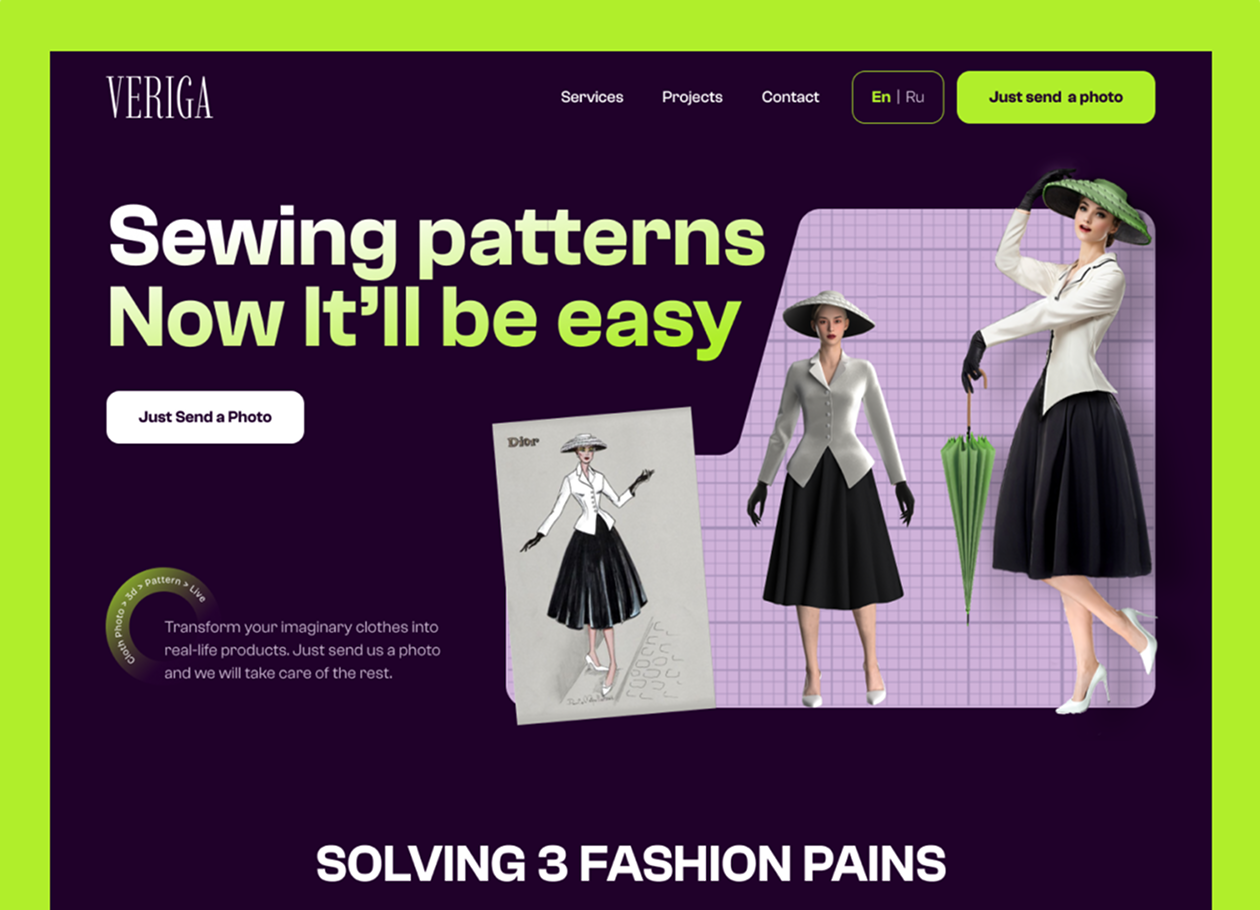
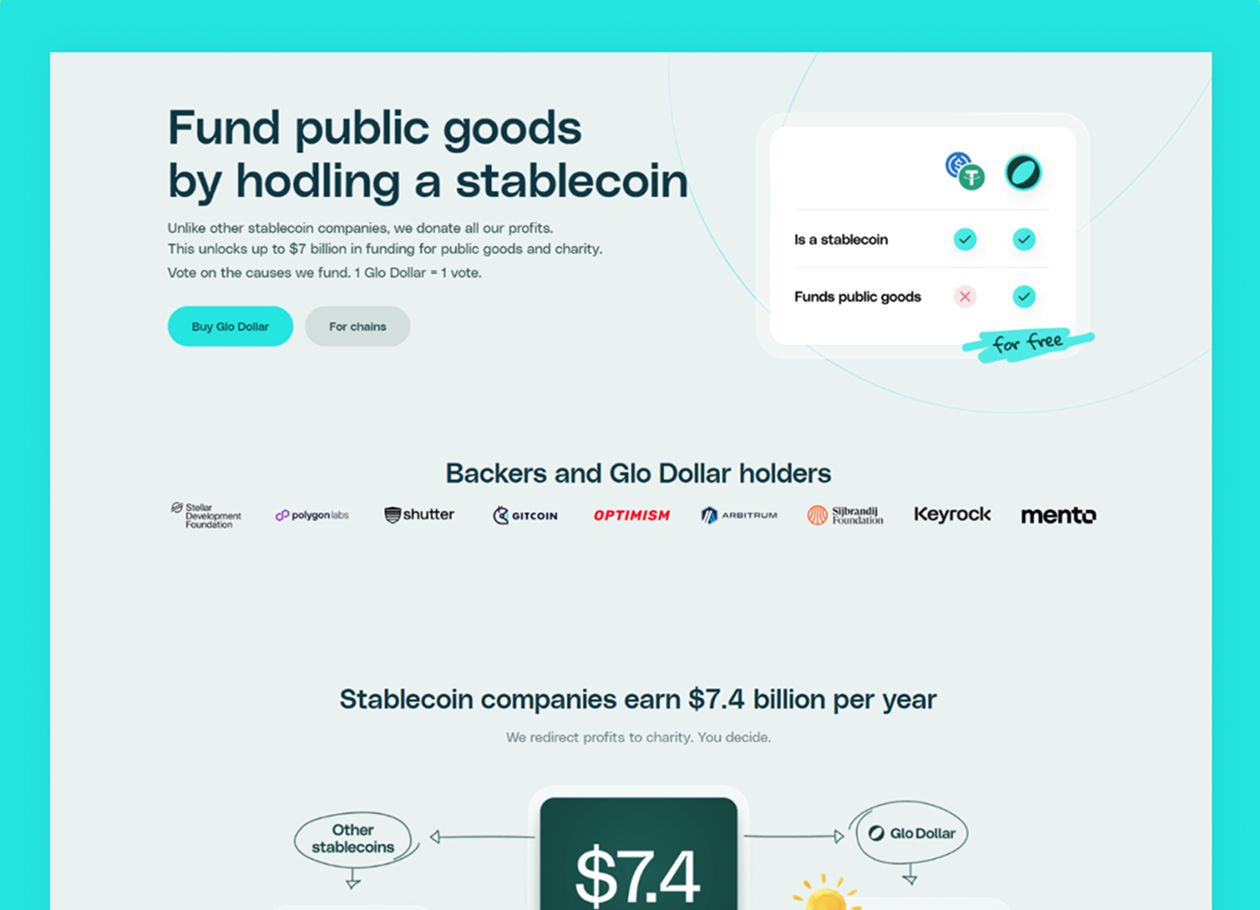
Our Work That Delivers Results
Explore how we transform brands and drive measurable outcomes for our clients
Everything You Need for More Growth
We don’t just design pages, we help founders choose the right setup so their website stops holding growth back.
Faster and conversion focus Webflow website designed for scale and growth. Forget about plugin difficulties, lower speed or less ROI.

Design beyond user research and competitive analysis. User interface that spoke to your audience, blended with brands and increased conversion.

Elevate your brand’s success with intentional design. Logo, typography, colors, and deep audience psychology all crafted to make your brand unforgettable and trusted.

Development
Develop fast-launch MVPs and scalable B2B/B2C Saas products. Optimized architecture and seamless workflows that boost efficiency, performance, and long-term business impact.

Build a lean, cost-effective MVP without over-engineering. Launch faster, reduce expenses, and improve continuously as your product scales.

Find the Right Fit – No Hidden Costs, Just Results
Most founders begin with Revenue Foundation, then expand as their business grows.
Most founders choose Complete Identity, then expand as their startup grows.
Results from building Webflow sites that convert.

If your site looks good but isn’t converting, we’ll show you exactly what to fix.
Branding, Webflow & UI/UX projects delivered
Clients across SaaS, B2B, service, and creator industries
Client satisfaction from long-term partnerships
Revenue generated and influenced for our clients
Trusted by top companies worldwide














Why Clients Trust ideapeel
We work with you like part of your team. Our goal is to build clean, modern Webflow websites that look great and work smoothly.
Your time matters. We complete projects quickly and keep you updated at every step so nothing feels slow or confusing.
We check everything carefully before launch. Every page, section, and detail is made to meet high standards.
We want you to be happy with your website. That’s why we offer unlimited changes during the project until it feels perfect for you.
No hidden fees. No surprises. You always know exactly what you’re paying for and what’s included.
Your needs come first. We listen, guide, and work with you to create a website that truly supports your goals.
What Our Clients Say
Clients trust our expertise and consistently praise our communication, reliability, and high-quality project results.

Book a 15 minute free call
Frequently Asked
Question?
At Ideapeel, we don’t just “build websites.” We create conversion systems. Every site we design is backed by psychology, SEO, and CRO strategies that help businesses attract better leads, close more deals, and scale sustainably. Our Webflow builds are fast, responsive, and optimized to perform — not just look good.
We specialize in SaaS companies, service brands, and agencies that need more than just a website — they need a growth partner.
If you’re a founder, marketer, or creative lead looking to improve conversions, branding, or site performance, we’re built for you.
Every project is tailored, but our typical Webflow websites start from $2,500–$76,500 depending on scope, features, and integrations.
We also offer ongoing SEO and conversion optimization retainers for consistent growth.
A standard multi-page Webflow site usually takes 3–5 weeks from design to launch. For larger builds or SaaS dashboards, timelines vary between 6–8 weeks. We believe in moving fast without compromising quality.
Absolutely. Whether you’re on WordPress, Wix, Squarespace, or a custom platform, our team can handle full migration — including SEO redirects, CMS setup, and performance optimization — without losing traffic.
Yes. Launch is just the start. We offer ongoing SEO, analytics, and CRO services to help you scale visibility and conversions.
You’ll have data-driven insights and regular strategy sessions to keep improving results.
No problem. We offer dedicated Branding & UI/UX packages through our BrandPeel division. That includes logo design, brand strategy, and complete design systems that can later be integrated into Webflow.
Simple, just book a free strategy call. We’ll review your goals, current website, and roadmap together. You’ll walk away with clear next steps, whether we work together or not.
Ready to turn your website into a growth asset?